Dynamic Stacked Bar Chart Using d3.js
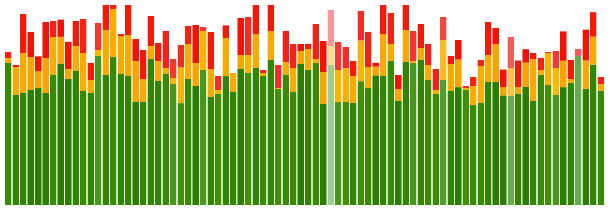
16 Dec 2011A prototype of a stacked bar chart that can dynamically add/remove bars and update the data for each bar implemented using d3.js.
It represents data freshness (time since update) per bar using an opacity decay so a bar fades away if it doesn’t receive fresh data.
The examples I found elsewhere represent static data, so my model of implementation is different in that I don’t use data binding or d3.layout.stack() because I couldn’t figure out how to make those work with dynamic data (if someone can show me a better way, I’ll gladly accept the guidance). Thus, my implementation directly adds/removes the bars and determines the bar widths and x-position itself.
The use case I intend to apply this prototype for is to visualize a stream of realtime data.
Functionality not implemented in this prototype include things such as hover and click actions to show details of the data a bar represents.

Here are links to the code and working example: